It recognizes the need to expand its services and cater to the demands of the digital age. The bank came to the realization on how much they are losing on by just being a brick and mortar bank and not fully utilizing a web based service.
Overburden on their physical offices and make their employees more efficient
Low volume of successful transactions they complete and make more money
Complaints from their customers
As the product designer for State Banking App, my tasks include:
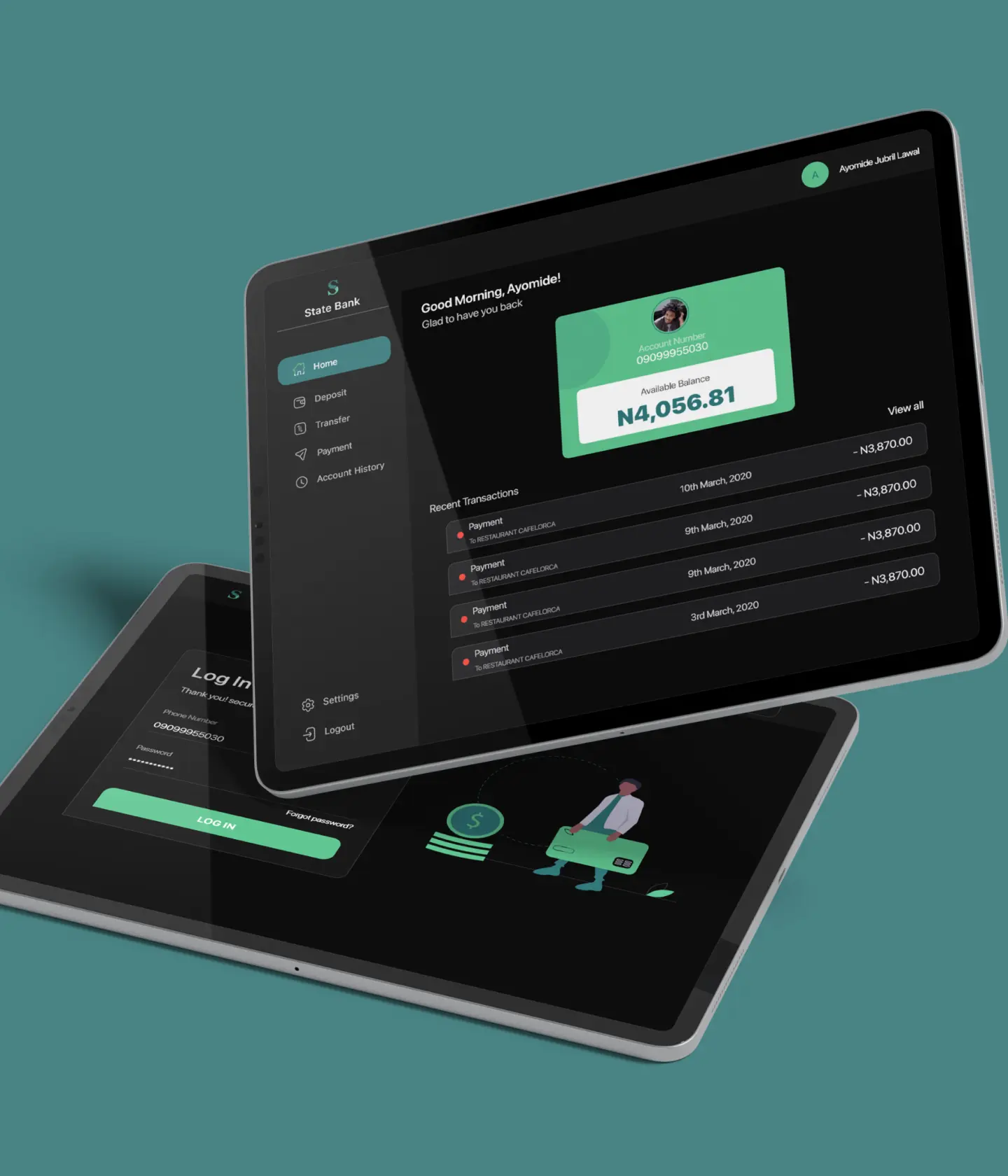
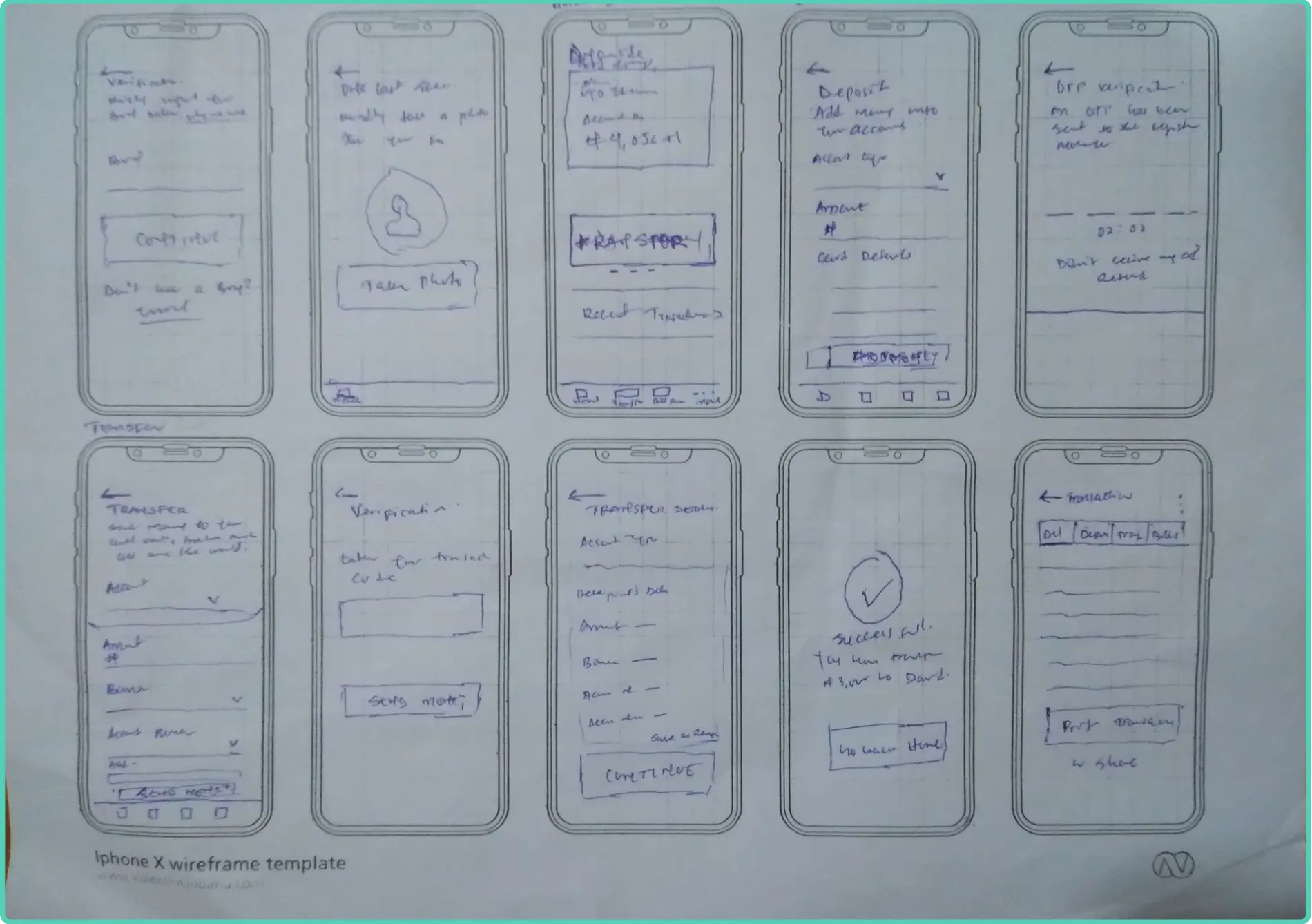
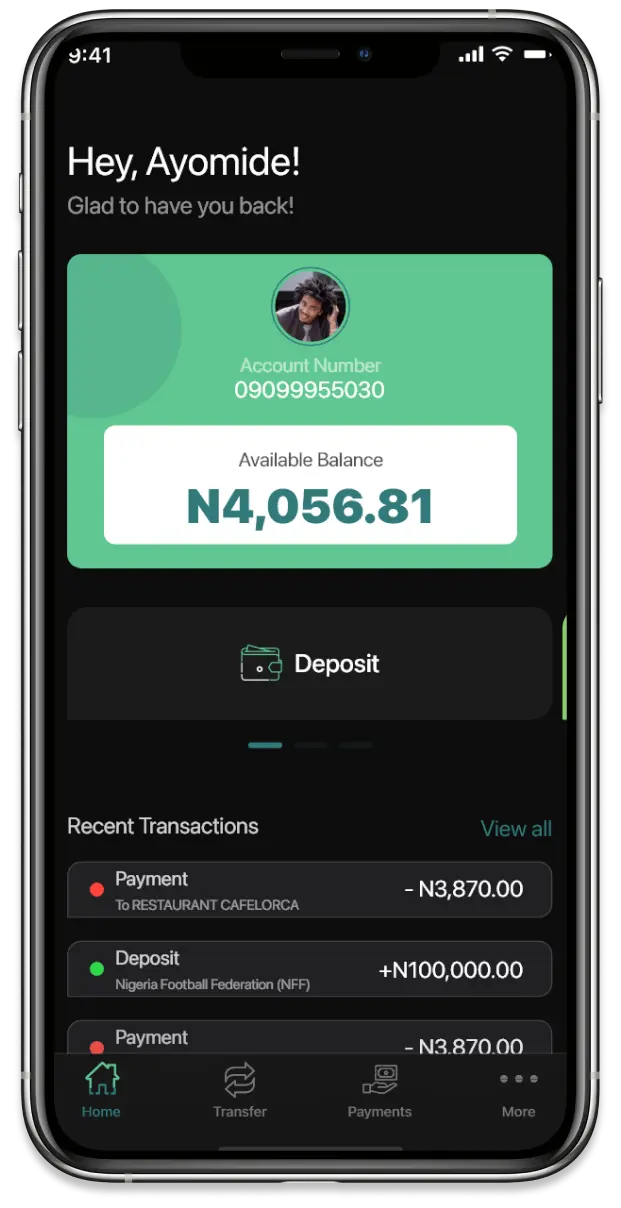
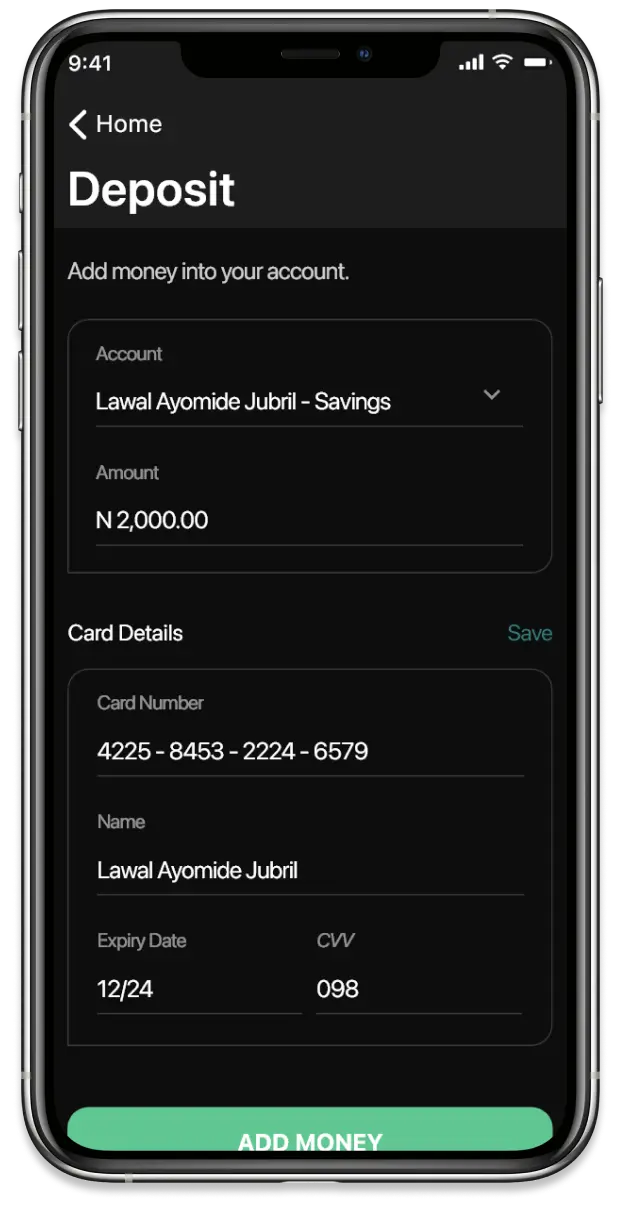
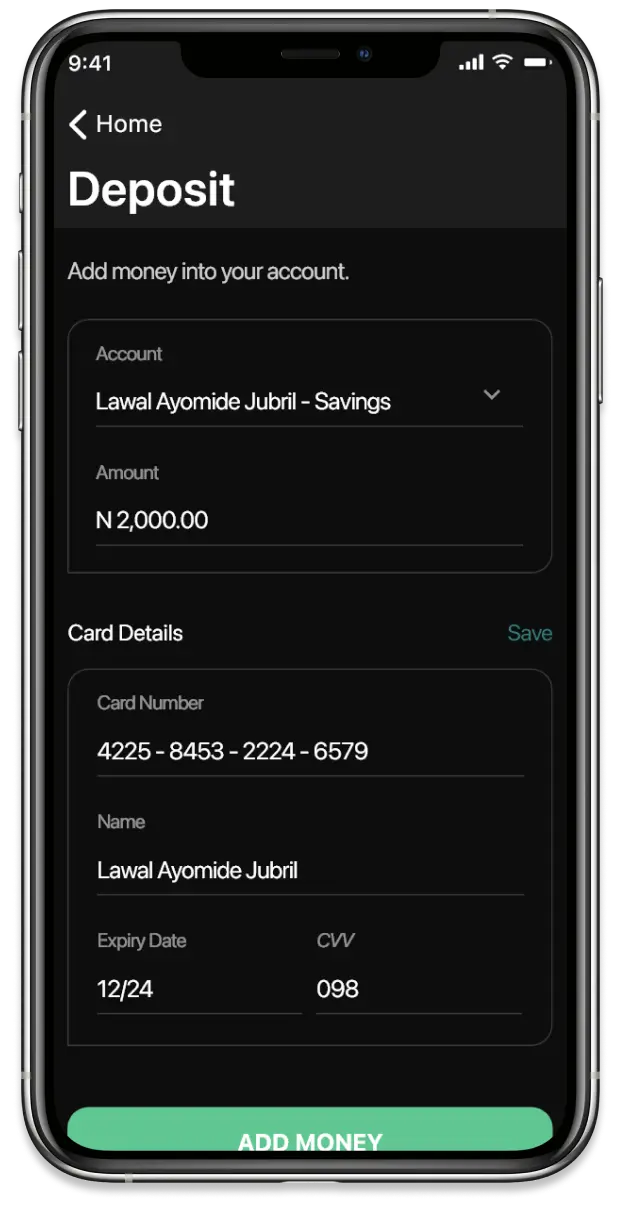
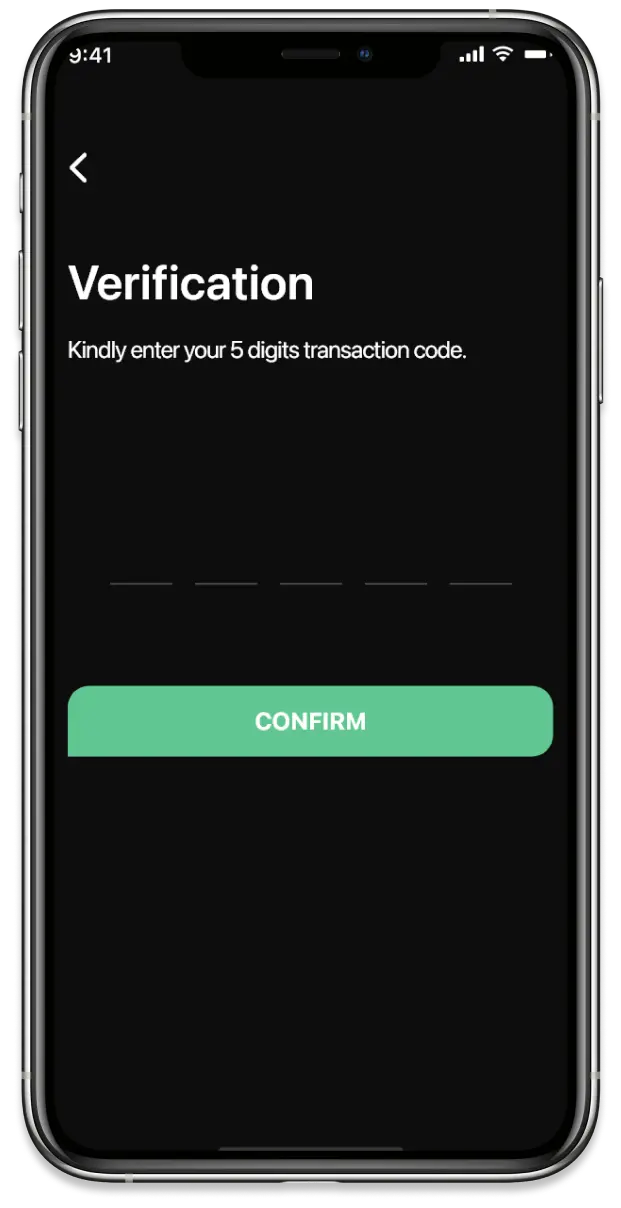
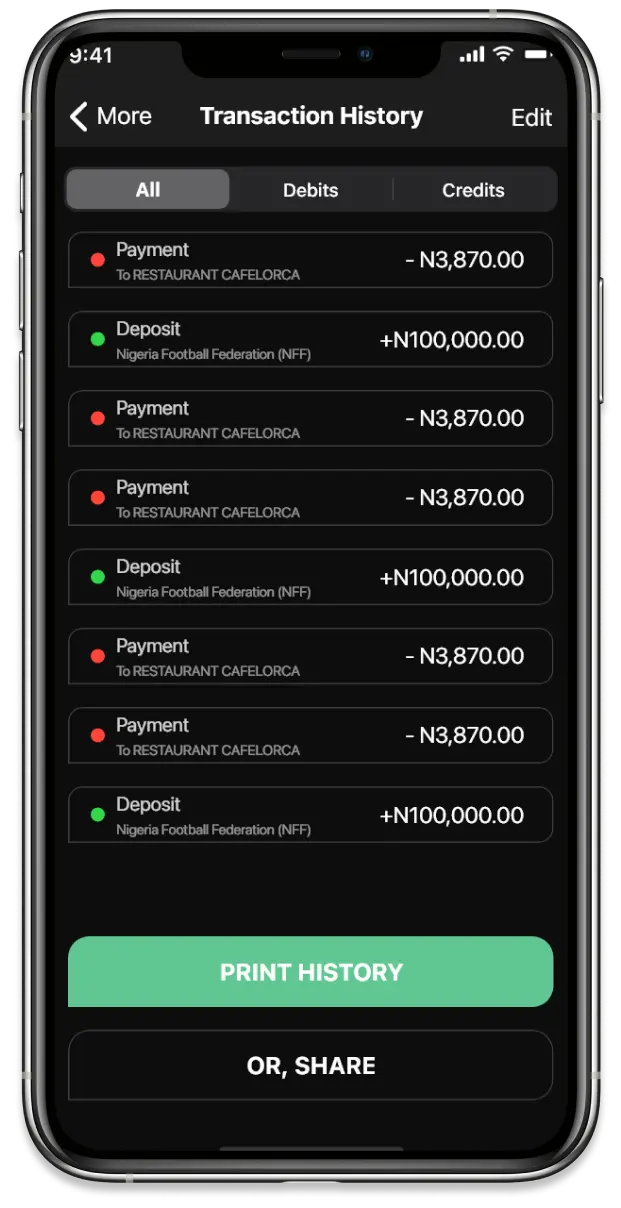
Design a web-app that allows users to deposit money and send it out to others, a visualization that shows deposit and withdrawal history and users' access to print out and share transactions.
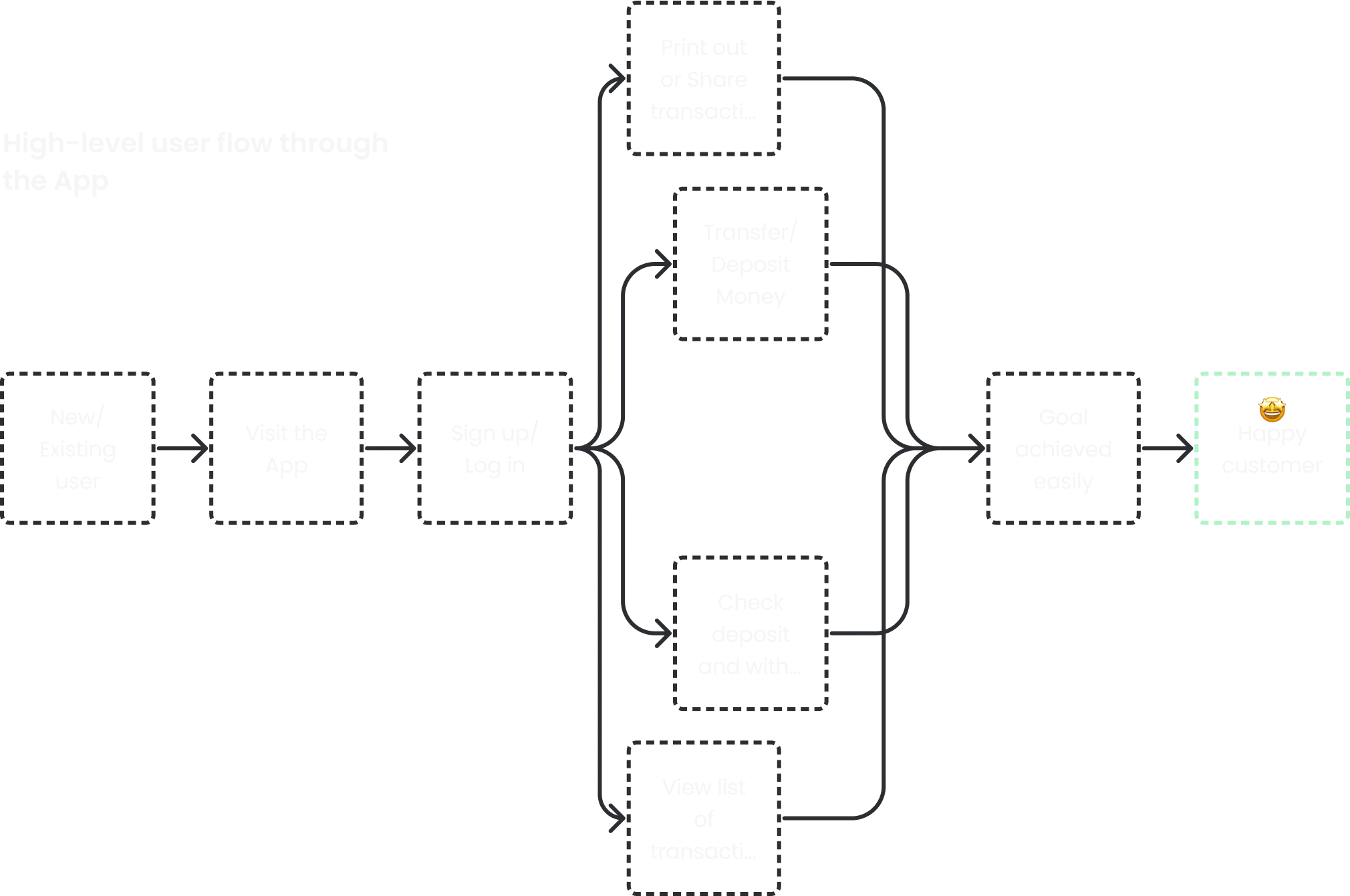
Design a simple flow that allows user to achieve their goals easily.
Communicate the bank's commitment and vision of reliable services through the design of the app.
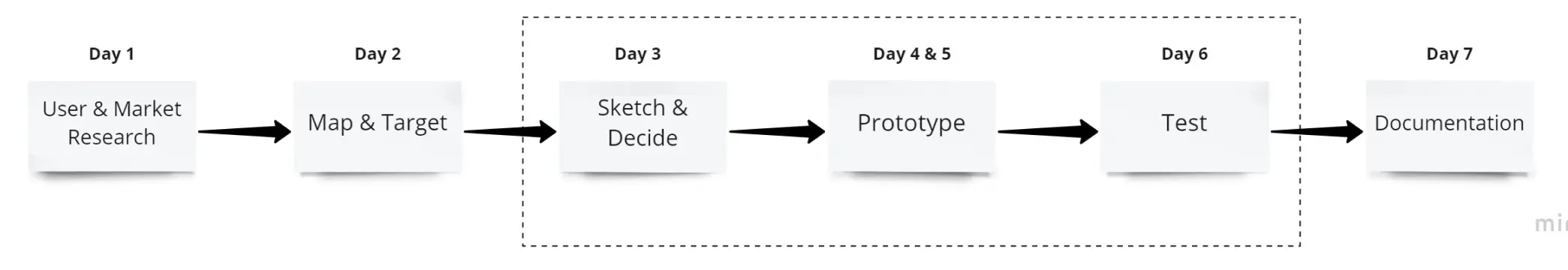
What was the most effective way to reach a practical solution in 5 days?
I needed to understand the potential/existing users, what kind of solution would meet their needs. I had to take a quick interview with them to get insights into their behaviour and mental model, so it could guide my decision making along the process.
I interviewed 5 people (both remotely and in-person) and had them take me through their experiences using a banking application . This helped me understand what an ideal banking app could be for users. The key message I got was;
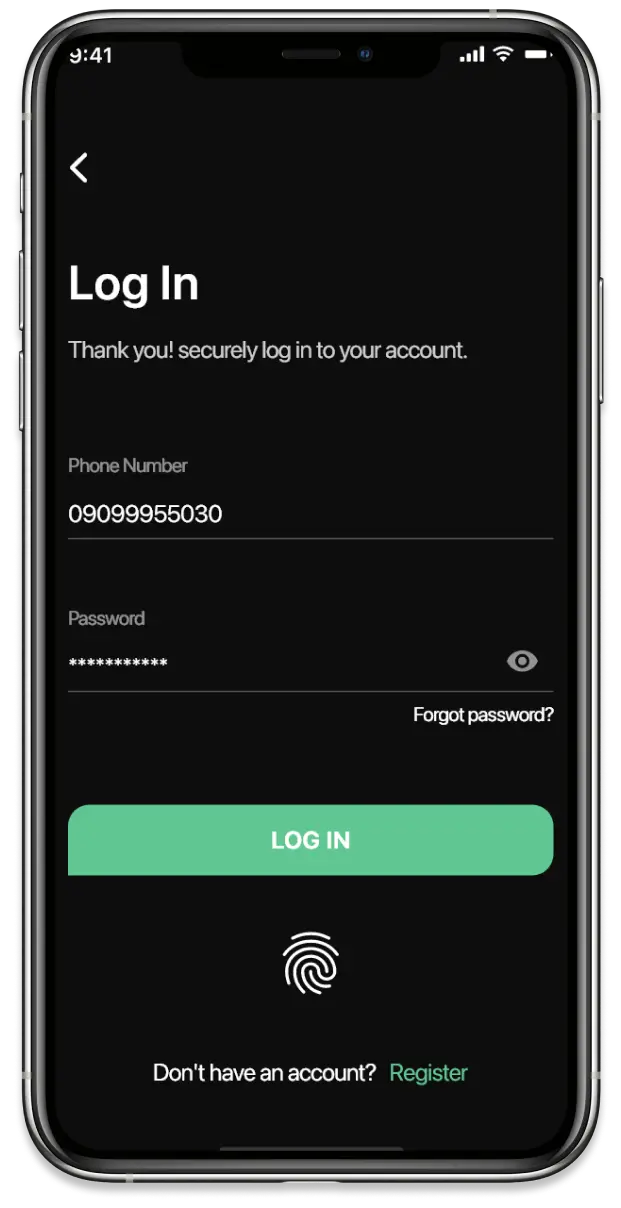
I asked users to take me through their experiences using an online banking system - from logging in to signing out
Something struck me during those interviews, the repeatition of some words - Below is a mind map showing specific language and terms users used when they think of banking application. This better reflected the way the users think and talk in the actual interface.

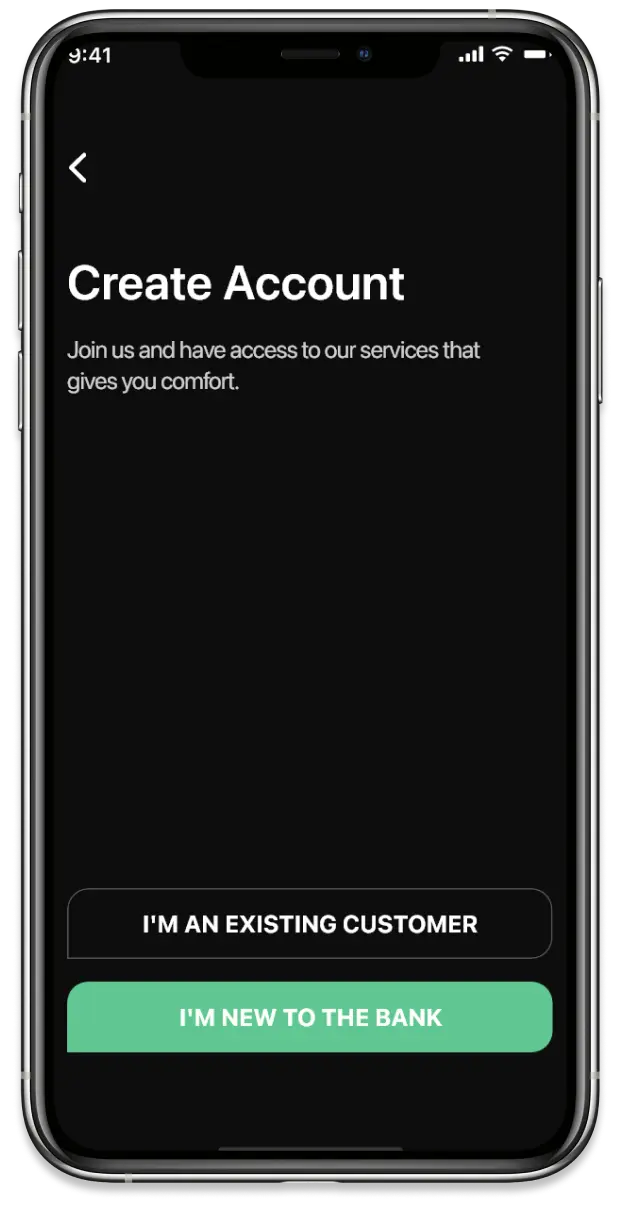
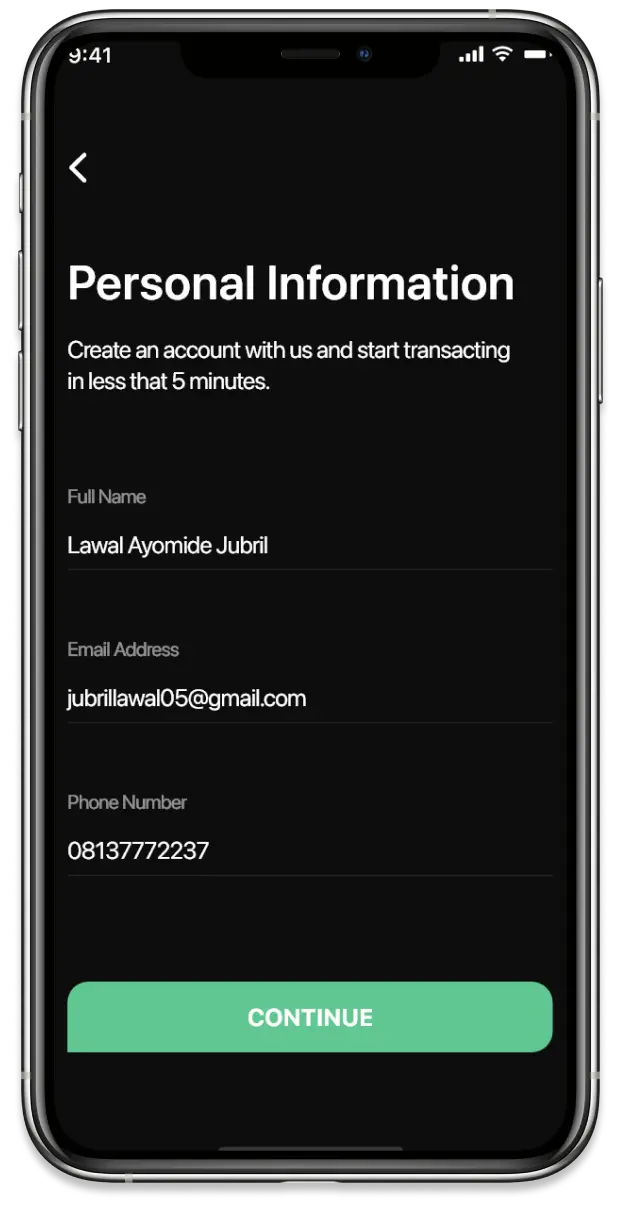
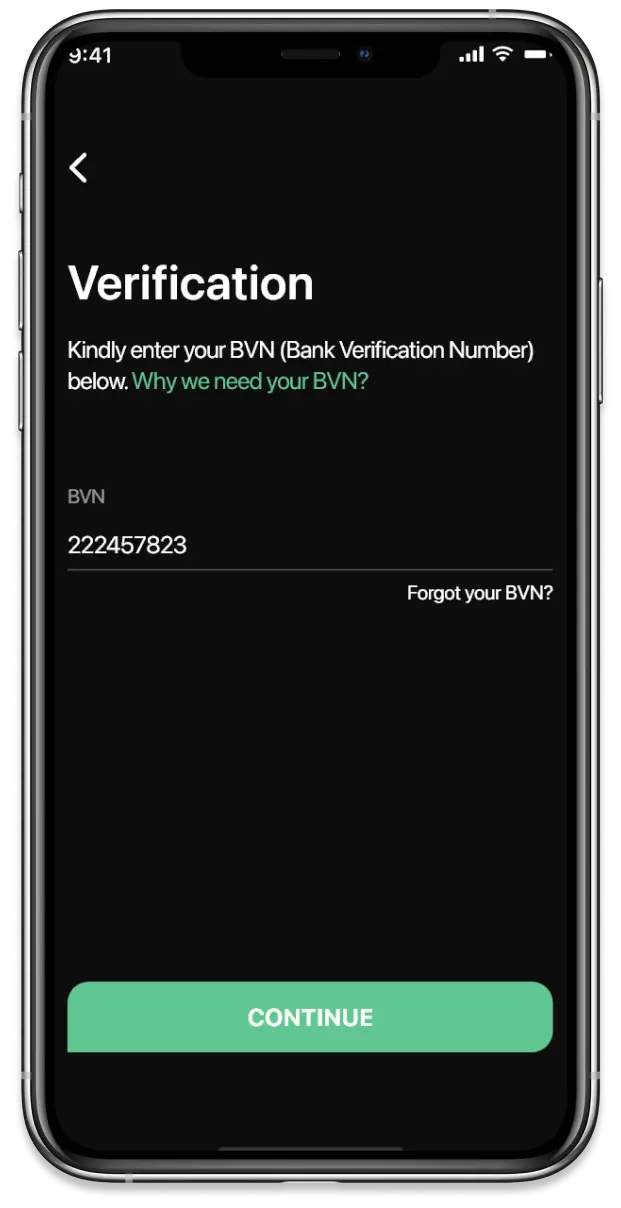
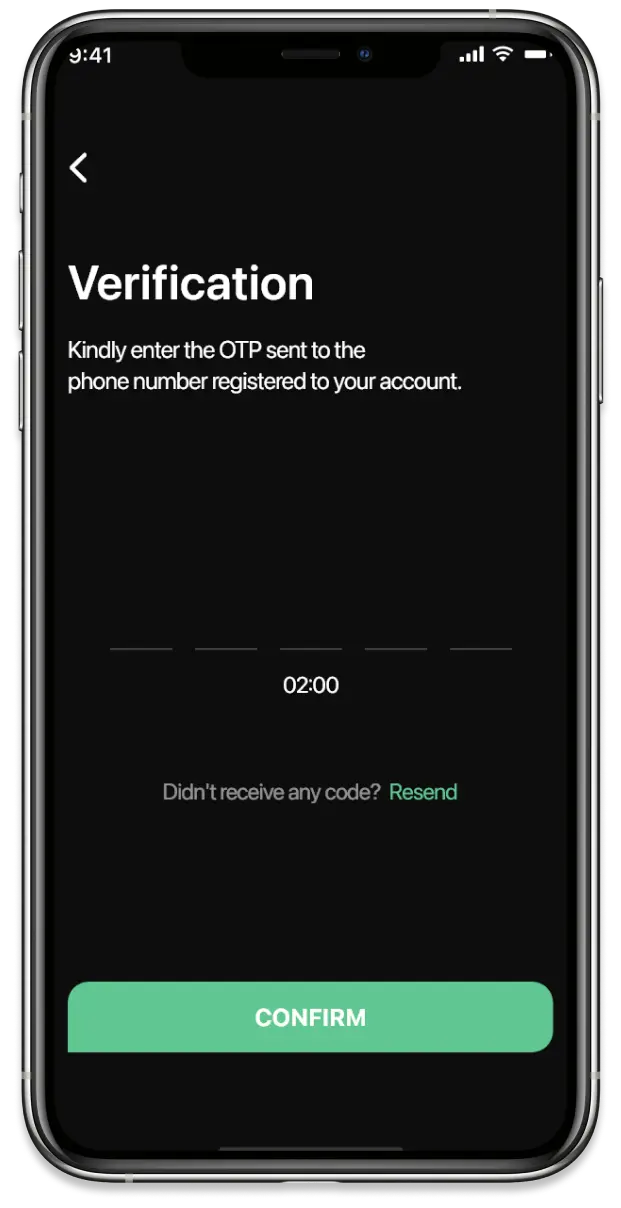
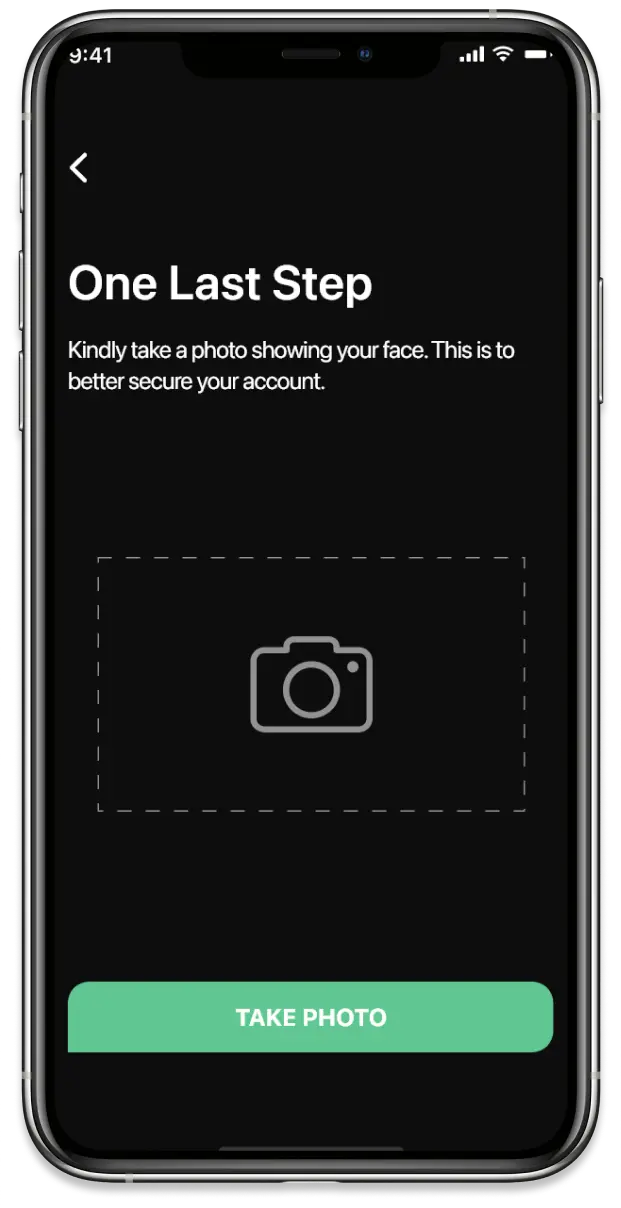
How might we make the sign up/ sign in seamless and fast?
How might we make the depositing and sending out of money be straight to the point and easily understandable (even to those that are less tech savvy)

















To evaluate the design I will narrate a scenario, then ask them to complete these tasks;
- • Create an Account
- • Deposit money in your Account
- • Transfer money to anyone
- • View your transaction history
- • Print or share your transactions
- • Successful task completion rate
- • Time-task completion
- • System usability score
- • Net promoter score
Number of active users in the physical space and what percentage do we want to attract online